Les icônes sont omniprésentes dans notre vie quotidienne : applications, logiciels, sites web, etc. Ces pictogrammes ou images simples nous permettent de naviguer et d'interagir facilement avec une interface graphique.
En 2019, Microsoft a décidé de retravailler ses logos pour améliorer l'expérience utilisateur sur Office 365, qui se veut plus simple et plus collaborative.
Nous avons décidé de faire de même en redessinant les icônes de UpSlide , avec trois objectifs en tête :
- Profiter de cette évolution pour renforcer notre identité visuelle
- Pour que nos icônes s'intègrent dans le monde Microsoft Office
- Illustrer nos valeurs en alliant efficacité et esthétique
Après quelques mois de travail, nos graphistes et développeurs ont présenté la nouvelle version du ruban . ont présenté la nouvelle version du ruban UpSlide .
Vous souhaitez faire de même avec votre site web ou votre application mobile ? Voici la méthode que nous avons utilisée pour refondre notre interface graphique, en six étapes.
TL;DR
Ce blog vous présente les six étapes clés de la redéfinition de votre interface utilisateur. De l'évaluation de votre charte graphique à la construction des nouveaux composants.
Écoutez les conseils de nos experts Microsoft sur la manière de mener une phase de test efficace de votre nouvelle interface.
De plus, vous verrez directement comment la marque UpSlide a évolué depuis 2011.
Découverte graphique
Avant de commencer, nous avons commencé par définir un ensemble détaillé de critères pour gérer efficacement le projet : une liste d'icônes à travailler. critères permettant de gérer efficacement le projet : une liste d'icônes sur lesquelles une charte graphique solide, le budget, le calendrier, la date de livraison, les critères de critères d'approbation et les personnes impliquées dans le projet. Cette étape nous a permis de nous assurer Cette étape nous a permis de nous assurer que toutes les parties prenantes étaient sur la même longueur d'onde.
Une fois que vous savez dans quelle direction vous voulez aller et comment vous comptez y parvenir, il est temps d'explorer et d'affiner votre identité graphique.
Il existe une variété d'outils et de méthodes pour stimuler la créativité collective, comme le brainstorming, les tableaux d'humeur ou la méthode World Café. créativité collective, tels que le brainstorming, les mood boards ou la méthode World Café. la méthode qui convient le mieux à votre projet et à ses objectifs. Dans notre cas, nous avons nous avons travaillé en "Crazy 8", notre méthode de brainstorming préférée, car elle est très simple à mettre en place. car elle est très simple à mettre en place et incroyablement efficace. L'objectif est de générer 8 (ou plus) idées distinctes par participant, en 8 minutes. Le but est de générer 8 (ou plus) idées distinctes par participant, en 8 minutes. vous permet d'aller au-delà de vos premières idées - qui ne sont pas toujours les plus innovantes - et de générer une grande variété de solutions. Munissez-vous de stylos, de post-it et de chronomètres haut de gamme !
Pour les icônes de UpSlide , nous avons cherché à refléter les codes graphiques de MicrosoftNous avons donc travaillé sur une charte graphique inspirée de celle de Nous avons donc travaillé sur une charte graphique inspirée des couleurs et du style de la Office Suite, de ses couleurs et de son style.
Une fois les lignes directrices graphiques établies, il était temps de les mettre en pratique !
Création accélérée
Pour un maximum d’efficacité et d’agilité, nous avons choisi de travailler en sprints : il s’agit d’une méthode qui utilise des périodes d’itération, principalement utilisées dans le domaine de l’informatique et du développement. L’objectif ? Produire une première version en quelques jours, puis la tester et l’analyser avant de passer à la suivante, et ainsi de suite. Nous en parlons plus en détail dans nos conseils d’efficacité.
Dans notre cas, nous avons fait des sprints de 5 jours, à la fin desquels nous avons proposé des icônes de base en suivant les lignes directrices définies à l'étape précédente. des icônes de base en suivant les lignes directrices définies à l'étape précédente.
Après quelques sprints, nous avons abouti à trois propositions ni trop fantaisistes, ni trop sérieuses.
Interface et UX
Après la phase de conception, il était temps de rassembler lesconceptions graphiques sélectionnées. les conceptions graphiques sélectionnées. L'objectif de la phase de fusion est de passer en revueles propositions et de réfléchir à leur structure afin de garantir la cohérence de l'ensemble. les propositions et de réfléchir à leur structure afin de garantir aux aux futurs utilisateurs une interface et une expérience de qualité.
Il convient de noter que si l'interface utilisateur (UI) et l'expérience utilisateur (UX) se complètent, elles sont totalement différentes : la première se concentre sur l'aspect "visuel" tandis que la seconde s'intéresse à l'aspect "fonctionnel".
Cette étape est cruciale car votre interface graphique aura un impact significatif sur l'expérience de l'utilisateur.
Pour le nouveau ruban, nous avons sélectionné le type d'icônes qui répondait le mieux à notre cahier des charges. qui répondait le mieux à notre cahier des charges - en accord avec le style de Microsoft Office , mais avec une pointe de UpSlide - et nous avons réfléchi à la façon dont elles s'intégreraient dans les sites et nous avons réfléchi à la façon dont elles s'intégreraient dans PowerPoint, Excel et Word.
Microsoft favorise déjà le regroupement par type de caractéristique, nous avons donc suivi cette structure pour ne pas perturber les habitudes des utilisateurs. Nous avons doncsuivi cette structure pour éviter de perturber les habitudes des utilisateurs de Office .
Afin de faciliter la navigation de l'utilisateur, nous avons avons renforcé la présentation de notre ruban en attribuant une couleur à chaque groupe d'éléments :
Vous avez peut-être remarqué que certaines caractéristiques originales de Office apparaissent maintenant dans le "groupe bleu" (format et formes). apparaissent désormais dans le "groupe bleu" (format et formes).
C'est en effet la grande nouveauté côté UX : auparavant, l'utilisateur devait alterner entre les onglets natifs et le ruban UpSlide pour mettre en forme ses diapositives dans PowerPoint. Désormais, certains des outils déjà présents dans Office sont accessibles directement depuis l'onglet UpSlide , ce qui améliorera encore la productivité et le confort de nos utilisateurs.
Production
Une fois la conception graphique choisie et la structure de l'interface décidée, il est temps de construire les composants. décidée, il est temps de construire les composants!
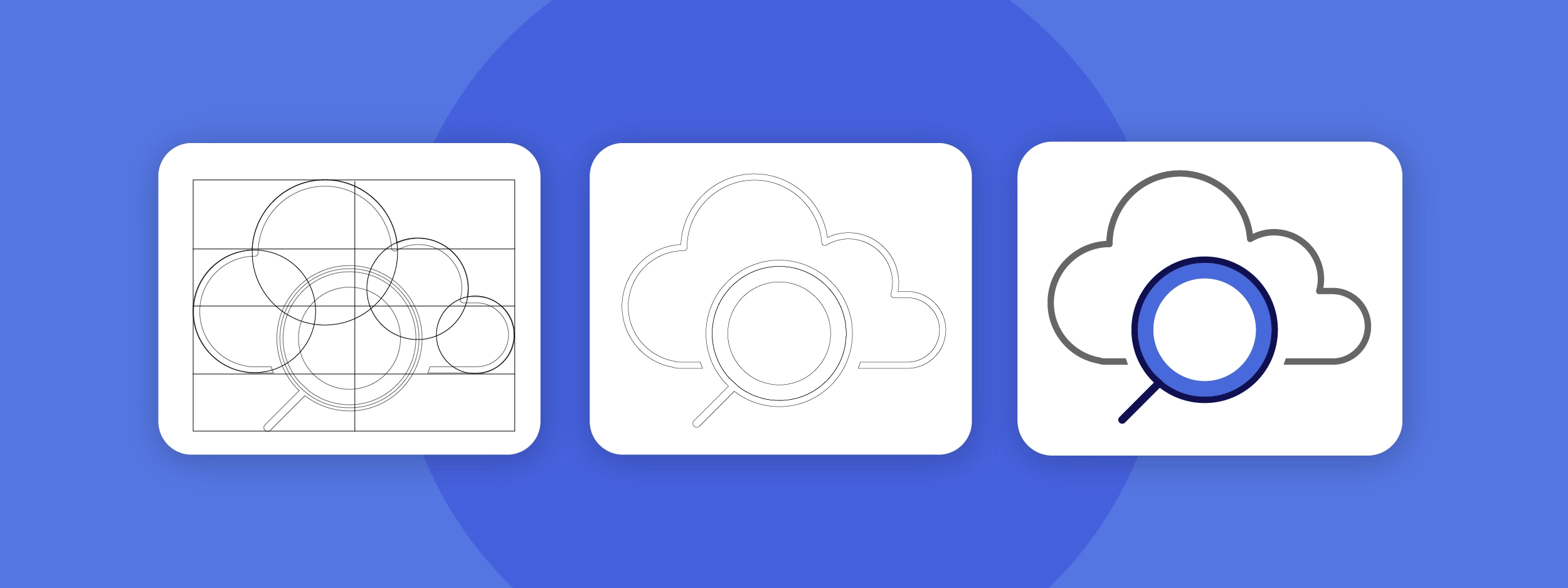
Nos graphistes ont réfléchi et conçu chaque icône avec soin, afin de s'assurer qu'elles sont à la fois détaillées et esthétiques. Voici un exemple de la mise en page qui a donné naissance à l'icône de l'une de nos fonctionnalités les plus appréciées : la bibliothèque.
Aujourd'hui, la plupart des interfaces graphiques, notamment les sites web, s'adaptent à la taille de l'écran de l'utilisateur : c'est ce qu'on appelle le responsive design.
Il faut envisager tous les types d'écrans possibles pour garantir une utilisation confortable, quel que soit l'appareil (smartphone, tablette, ordinateur...).
Nos graphistes ont donc conçu chaque icône dans tous les formats nécessaires pour que le ruban UpSlide puisse être facilement s'adapter à n'importe quelle taille d'écran d'ordinateur ou de tablette. Cette phase, bien qu'un peu répétitive et technique, ne doit pas être négligée dans la planification du projet. un peu répétitive et technique, ne doit pas être négligée dans la planification du projet car elle peut prendre plus de temps que prévu. projet car elle peut prendre plus de temps que prévu.
Au total, près de 700 icônes sont générées pour un onglet UpSlide entièrement dynamique !
Prototypes et essais
Une fois que tous les éléments de l'interface sont prêts à être utilisés, il reste à les installer pour vérifier qu'ils fonctionnent correctement, ce qui se fait par des par des tests sur des prototypes.
Une première maquette du nouveau ruban UpSlide voit alors le jour : elle est l'aboutissement de toutes les étapes précédentes et servira de base pour les tests.
Pour s'assurer que l'UX et l'UI sont en place, il est essentiel de les tester en conditions réelles afin de pouvoir suivre les interactions des utilisateurs avec la nouvelle version du logiciel. L'objectif est d'analyser leur comportement afin d'identifier les points d'amélioration possibles.
Le plus grand défi est de devoir mettre de côté sa propre opinion et ses préjugés pour offrir à ses utilisateurs la meilleure expérience possible.

Florian Petitdemange
Concepteur principal

Par exemple, lors de la phase de test, nous avons pu constater que certaines icônes ne répondaient pas aux attentes des utilisateurs. L'une des premières icônes choisies pour la Bibliothèque - fonction permettant d'accéder à des éléments graphiques ou textuels directement à partir d'un fichier Word, Excel ou PowerPoint - était un nuage d'où sortait une feuille de papier : aucun utilisateur test n'a compris l'utilité de cette icône. Après plusieurs tests, l'icône a évolué avec l'ajout d'une loupe, qui illustre mieux la fonction de recherche.
Une fois que les problèmes et les bogues identifiés lors des tests auront été corrigés, la nouvelle interface sera enfin prête pour le grand public !
Libération
Enfin le moment que vous attendiez ! Le lancement de la la nouvelle version de votre interface peut commencer. Veillez à communiqueravec vos utilisateurs avant le lancement de la nouvelle version, afin d'éviter toute surprise. avec vos utilisateurs avant le lancement de la nouvelle version, afin d'éviter toute surprise lors de la mise à jour de leur outil. lors de la mise à jour de leur outil.
L'année dernière, notre logiciel UpSlide a pris un virage important en matière de graphisme et d'interface utilisateur. graphique et UX. Il s'agit d'un grand pas en avant car, en plus d'être graphiquement alignés sur les rubans de Word, PowerPoint et Excel, l'onglet UpSlide regroupe désormais les fonctionnalités natives les plus utilisées afin d'éviter à l'utilisateur de passer d'un onglet à l'autre. de passer d'un onglet à l'autre.
Depuis 2011, UpSlide a beaucoup évolué, mais notre objectif reste le même : vous aider à mieux travailler sur PowerPoint, Excel et Word!